Scroll transform reveal effect in Framer
Nov 16, 2024
For a recent client project I created a scroll transform reveal effect that I thought was pretty cool and worth sharing. You can preview it here and remix it here.
Behind the scenes
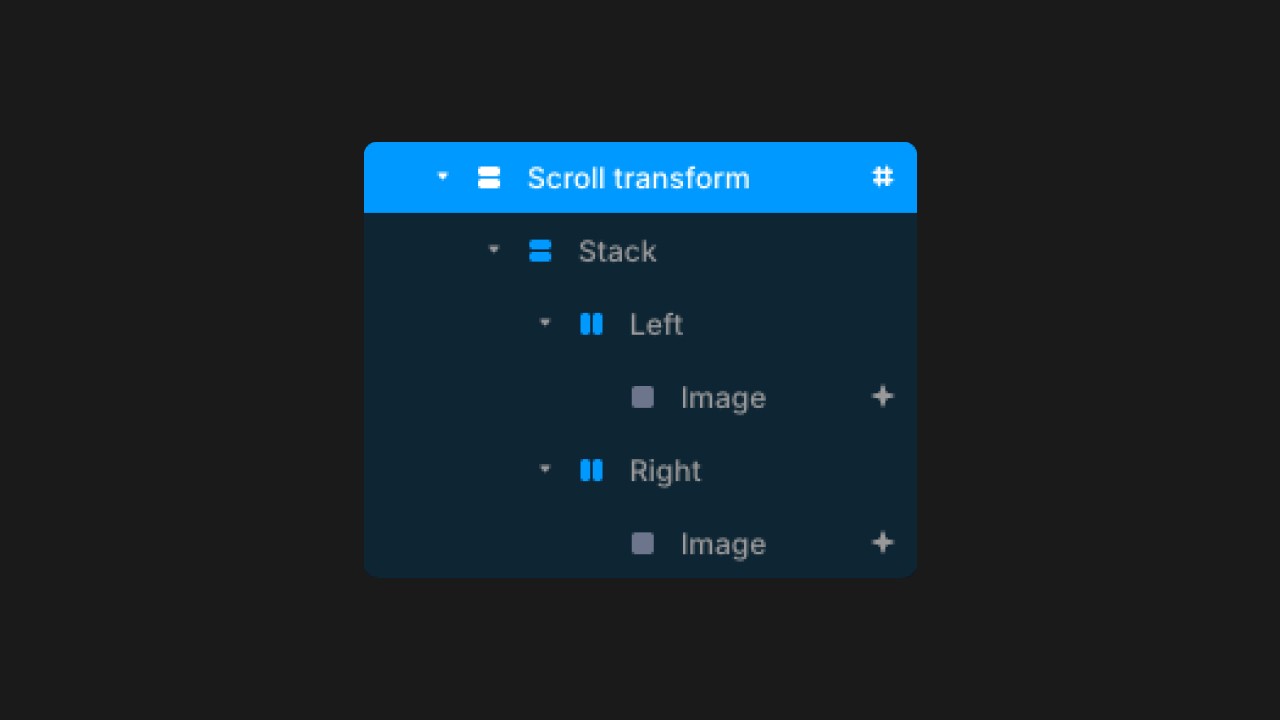
The idea is to have a full width stack containing 2 stacks with 50% width—each containing half of an image.

Duplicate your image and crop each. The first should only be the left half and the second only the right half.
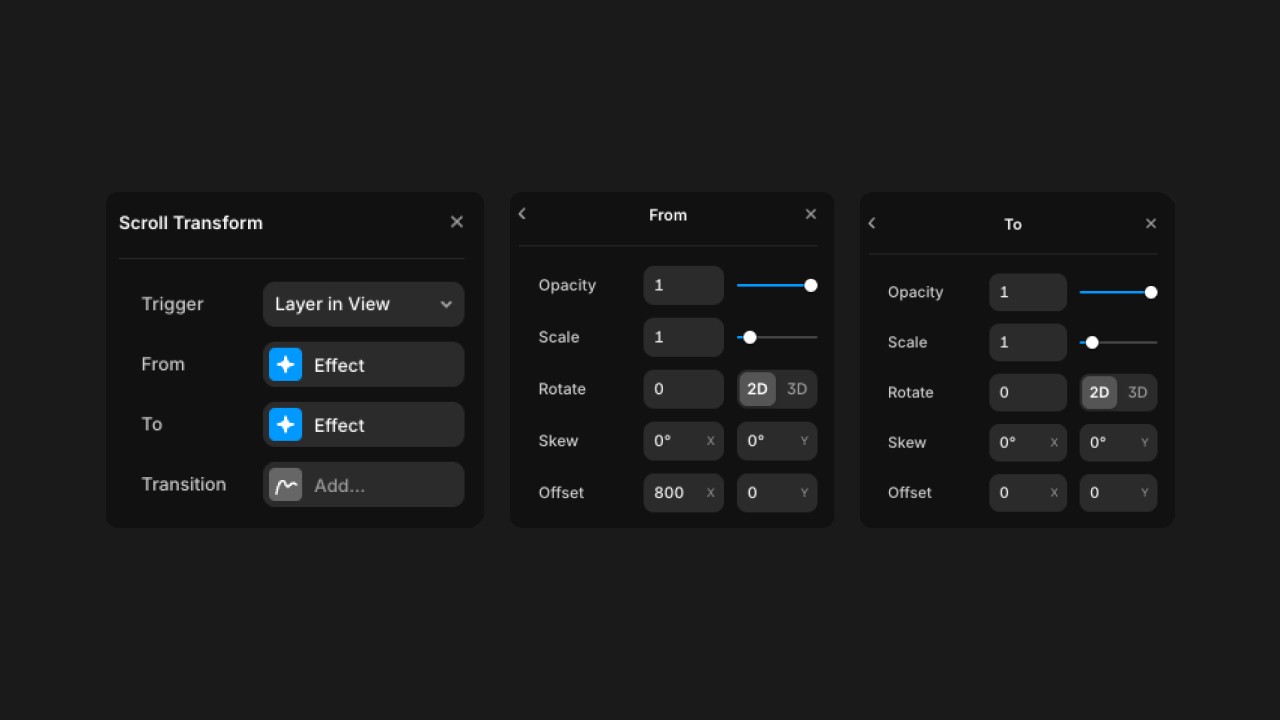
Now, we can add the animation which creates the effect.
When the layer enters in view, on scroll, the left image animates in from the right while the right image animates in from the left.

This creates the effect of revealing the image as you scroll.
And that's it, we have created a scroll transform effect that reveals the image. If you wan to use this in your project, feel free to copy the component to your project with this remix link.
